Binovi Touch: The Future of Vision Training

Binovi Touch: The Future of Vision Training
Over the past decades, sports research has primarily concentrated on nutrition and biomechanics, often neglecting the untapped potential of the visual system. Sports Vision Training bridges this gap by refining visual capabilities, providing athletes with substantial performance enhancements across various disciplines and positions that depend on exceptional visual acuity.
THE CHALLENGE
Creating Binovi Touch required seamless integration with Binovi Pro and the Saccadic Bluetooth device for a smooth user experience. The challenge was to ensure real-time communication between devices while maintaining an intuitive design.
Additionally, the app needed to align with other Binovi products while showcasing a unique, standout look.
DESIGN GOALS
🌑 Dark-Mode Innovation: Introduce a new dark-mode interface that not only meets user preferences but also distinguishes Binovi Touch in the competitive sports market.
🎮 Game-Like Visual Appeal: Develop a visually engaging UI with game-like elements to boost user interaction and retention.
📱Responsive Design Excellence: Build a responsive design that adapts flawlessly across different devices, ensuring a consistent and immersive user experience.

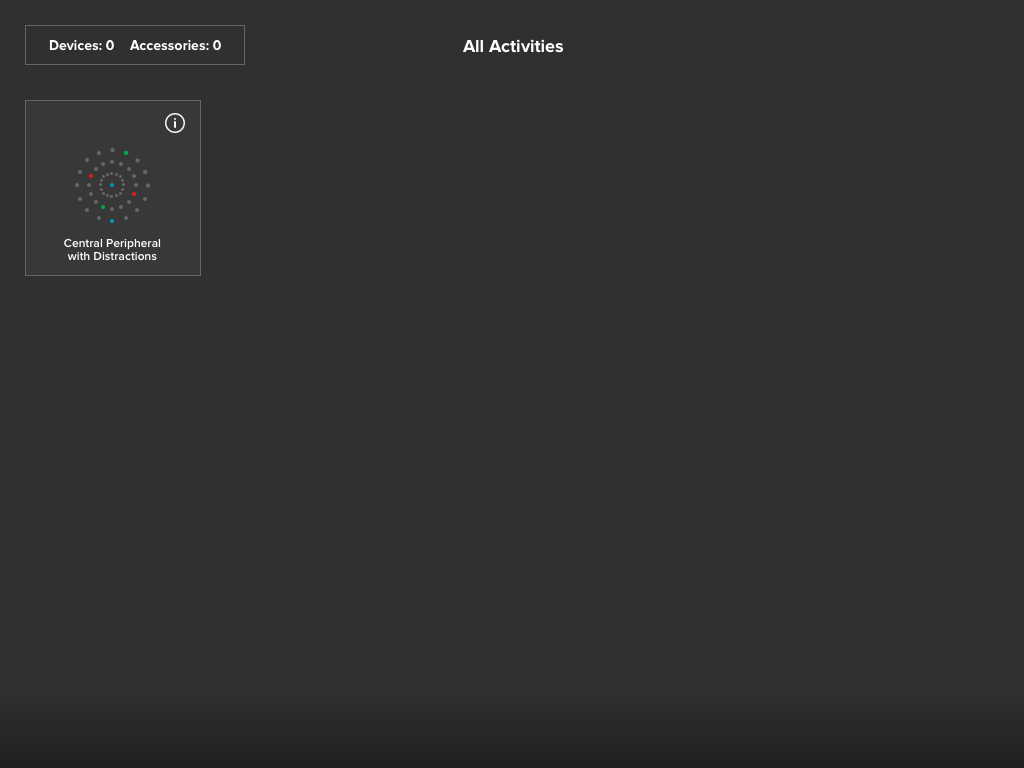
A demonstration of an activity accessible for trainers to utilize with their clients.

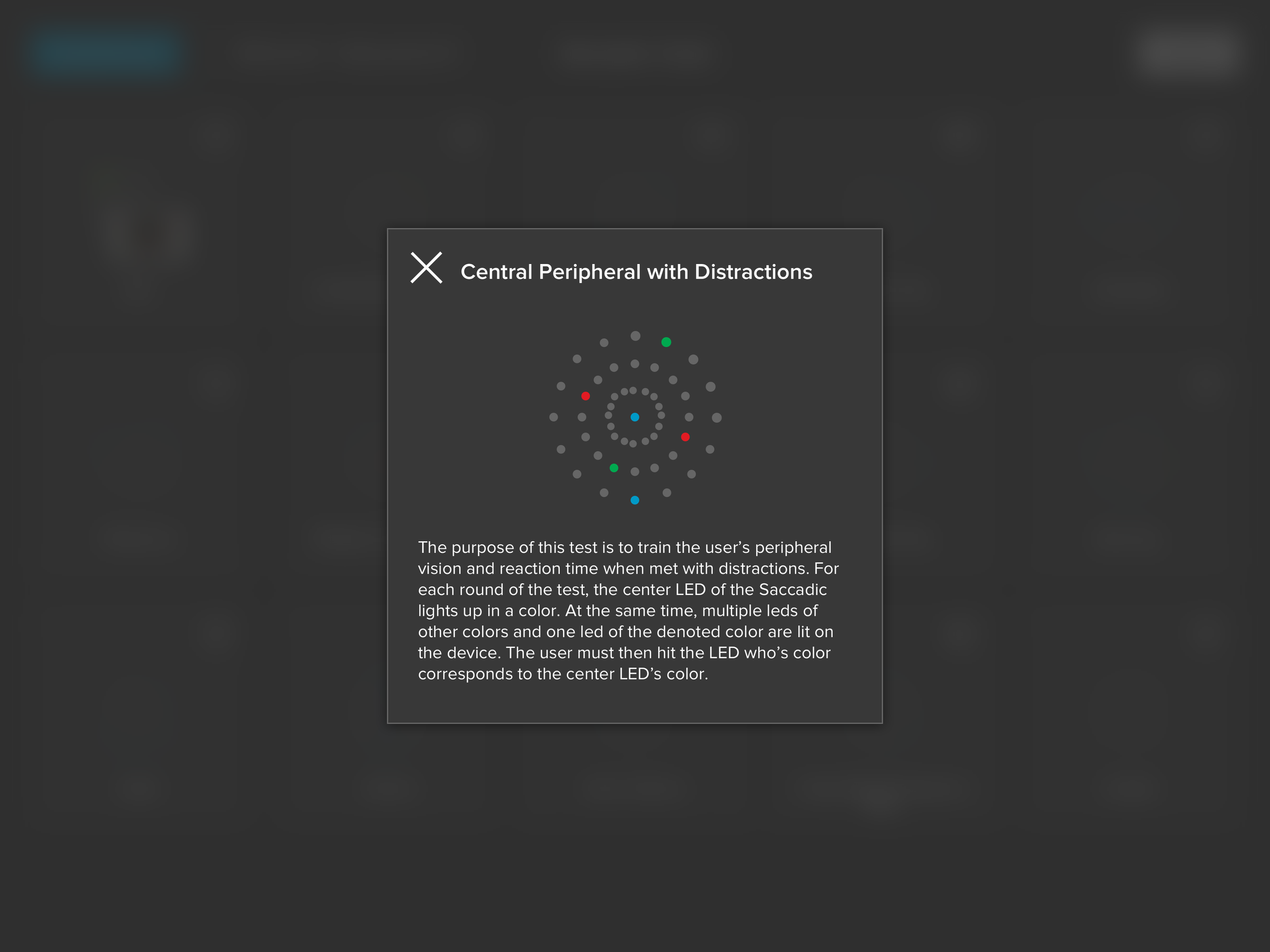
Every activity is accompanied by an explanation detailing its intended purpose and the outcomes it aims to achieve.
PHASE 1
Foundation and Flow Simplification
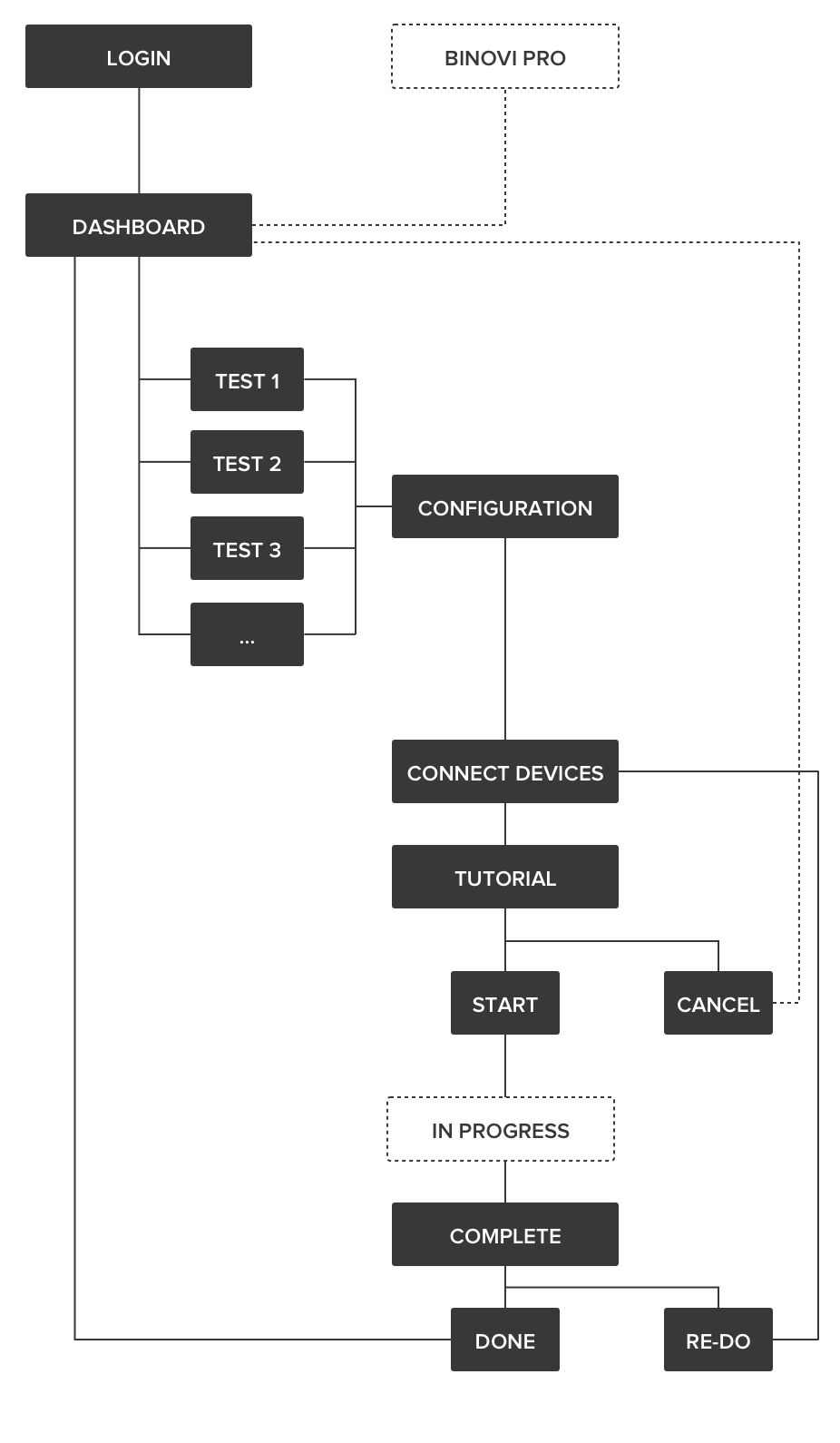
The initial phase focused on developing a clear and efficient workflow for trainers to seamlessly interact with the app and utilize core functionalities. Below is a sitemap developed during a brainstorming session—an open space for exploring best practices to enhance Binovi Touch’s functionality and accessibility.

PHASE 2
Enhanced Customization and Usability
This phase focused on enhancing the app’s user interface to provide a more adaptable and visually engaging tool for trainers, while integrating valuable user feedback.
🎮 Activity Creation
Implemented the option for trainers to design custom activities, adding flexibility and personalization to training programs.
🎨 User Interface Design Contributions
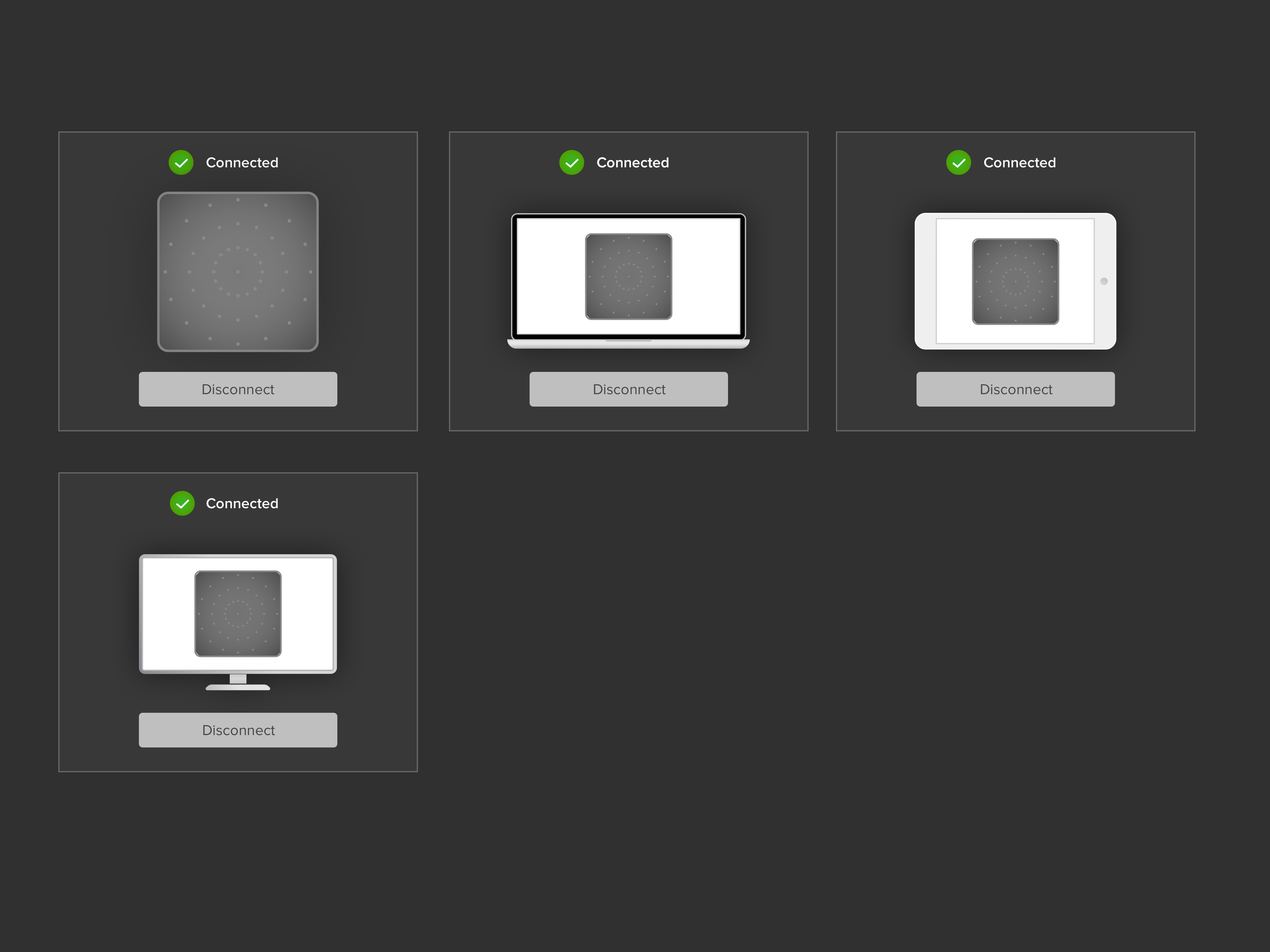
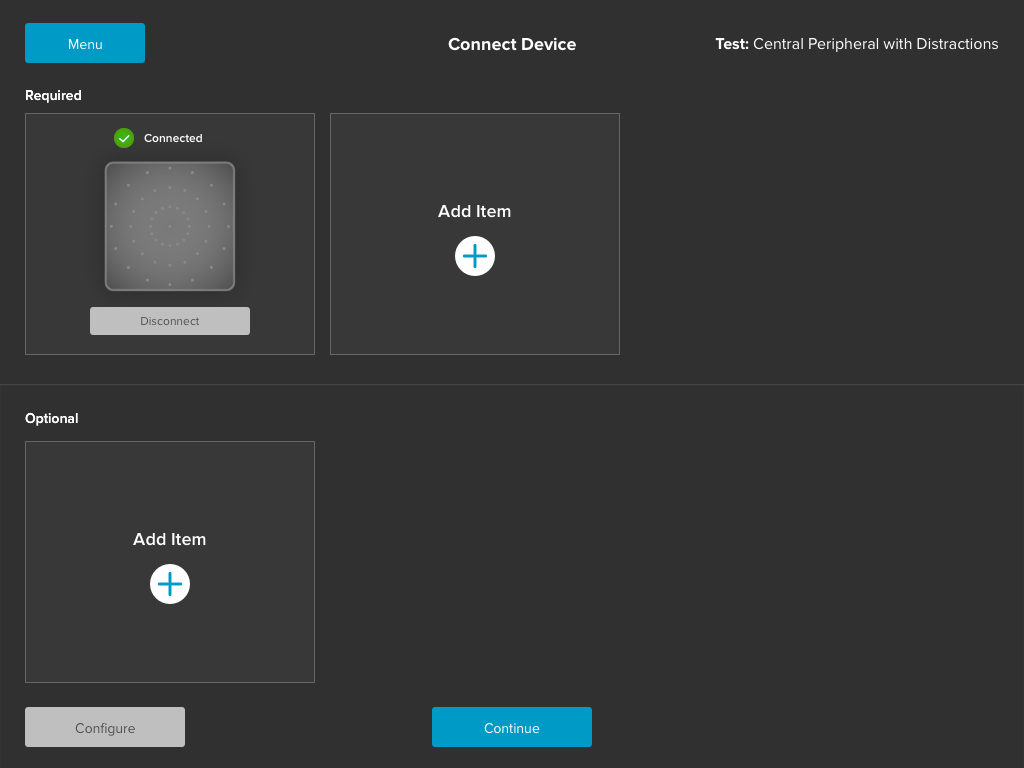
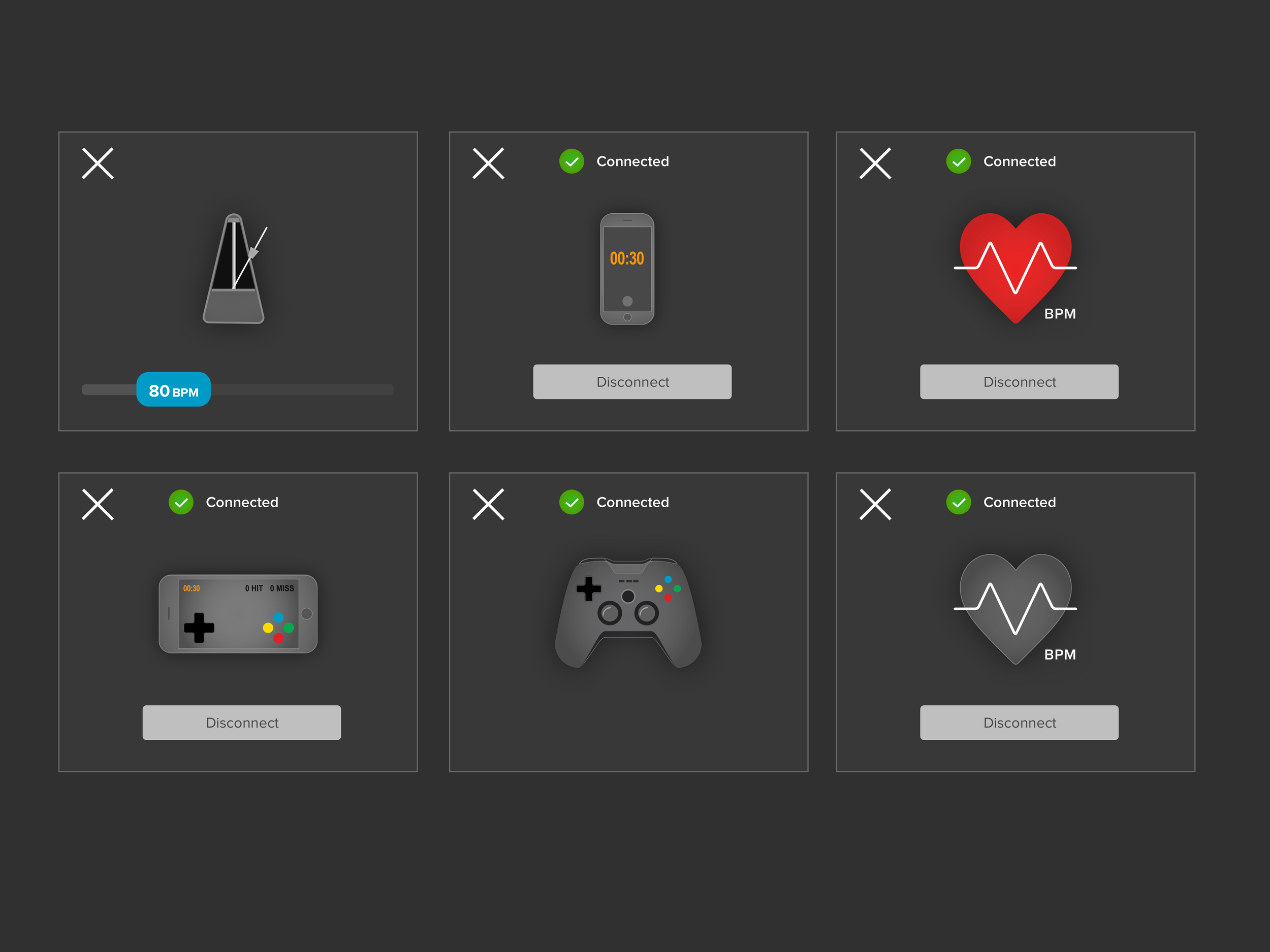
Designed app icons and mapped out user scenarios, such as device connections and disconnections, with step-by-step instructions to ensure a seamless user experience.
🔄 Consistent UI Upgrades
Integrated new UI features seamlessly with the existing design, maintaining a cohesive and intuitive interface.

After the devices are linked, the trainer can advance to the next step.

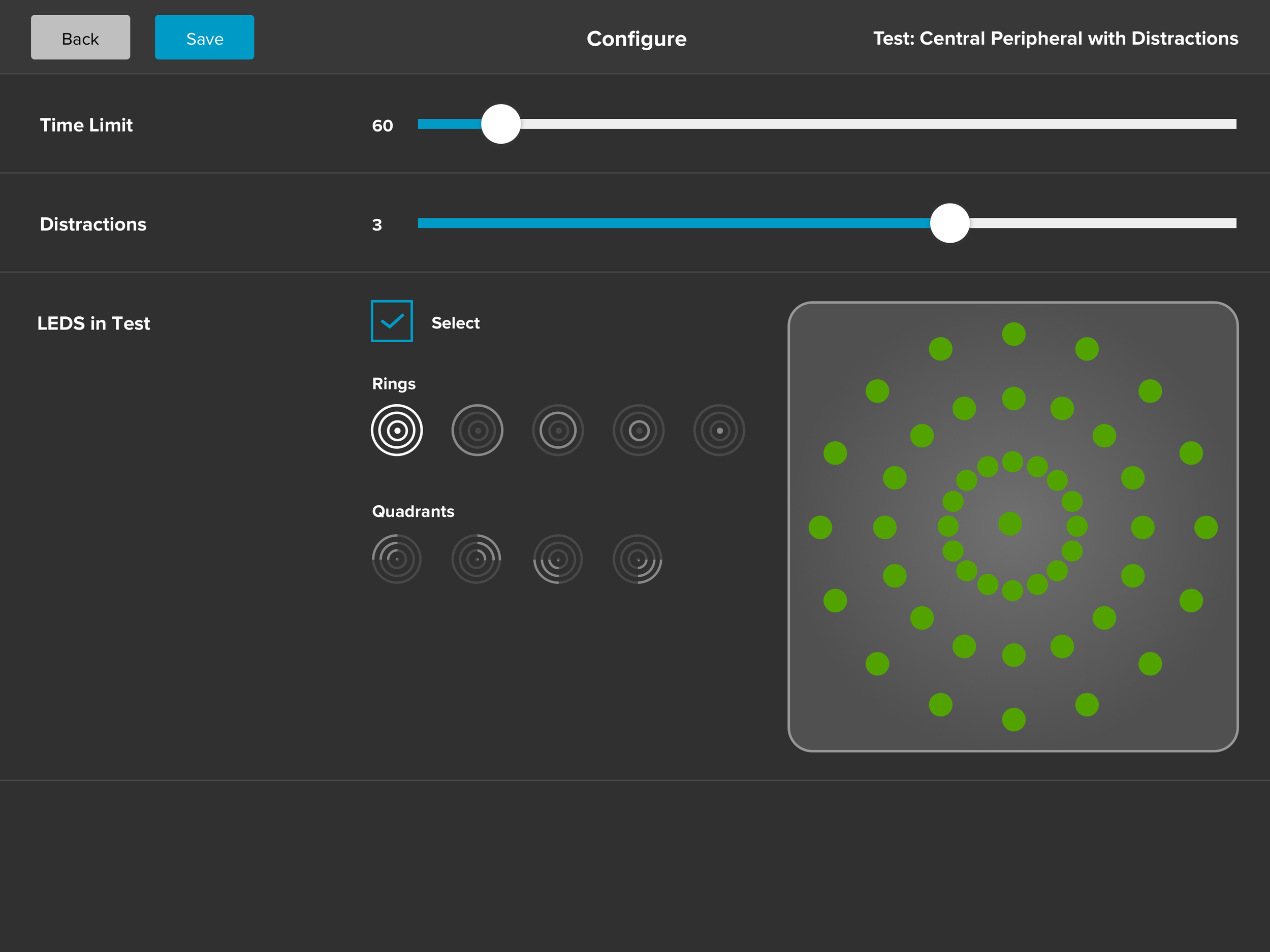
Every test can be tailored, enabling the targeting of precise aspects of a patient's vision skills, or alternatively expanded to gain a comprehensive overview of progress.

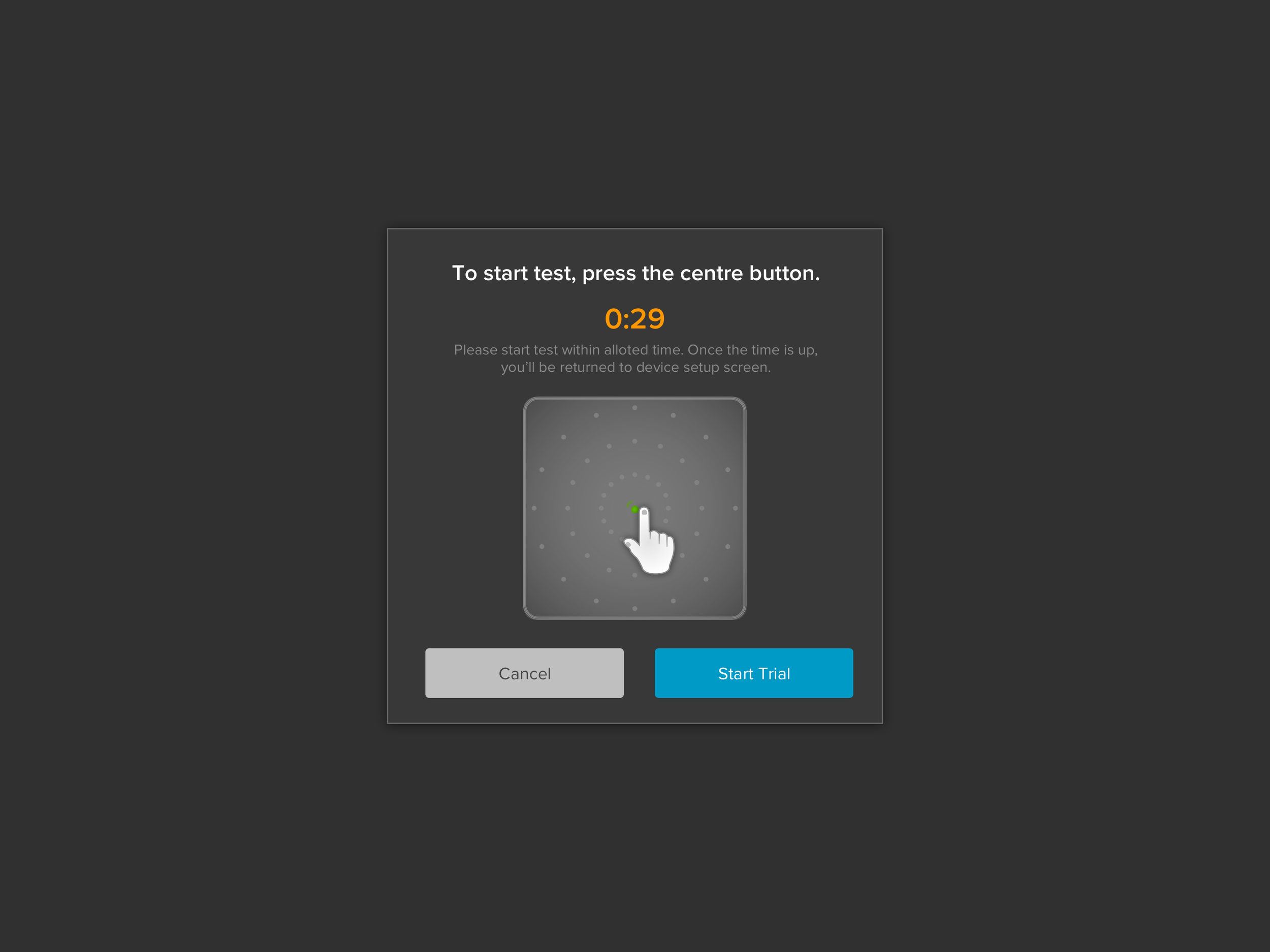
This screen enables the trainer to initiate the test effectively by communicating with the patient.
DEVELOPER GUIDELINE DOCUMENTATION
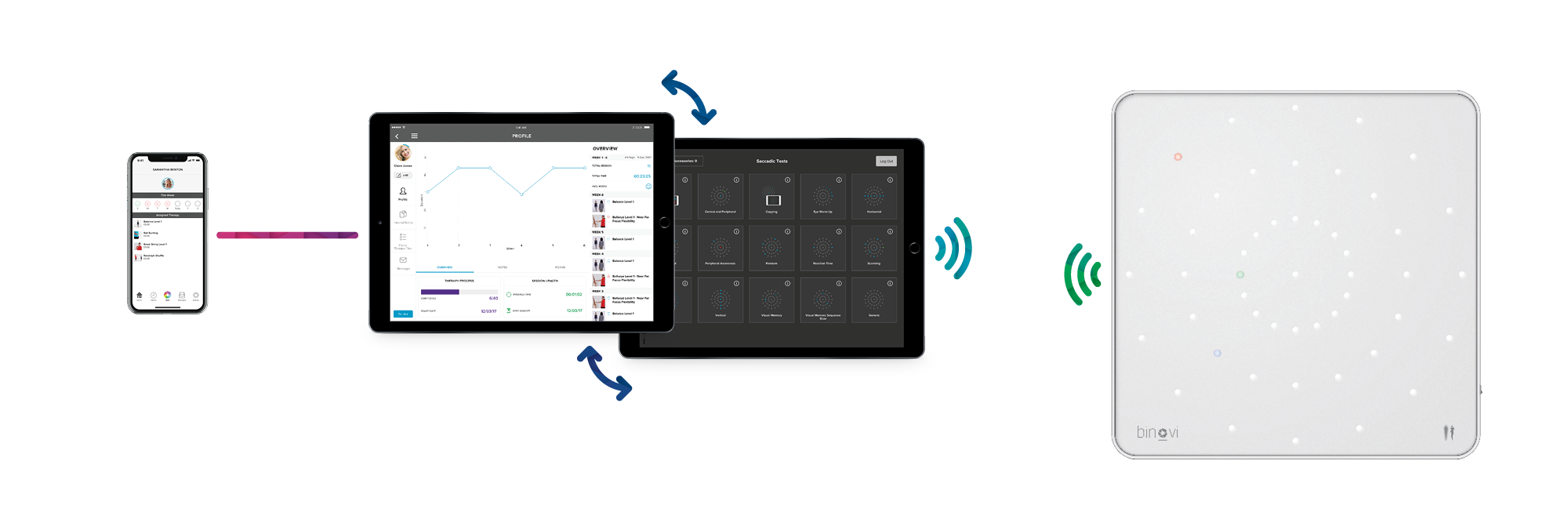
Below is an illustrative specification created for developers to facilitate the integration process

Guideline: Illustrative specification created for developers to facilitate the integration process